AG Kalender/Pflichtenheft/Technische Spezifikation
Hier befindet sich die technische Spezifikation des Kalenders.
HTML Templates
Browser Templates
Allgemein
Zweck
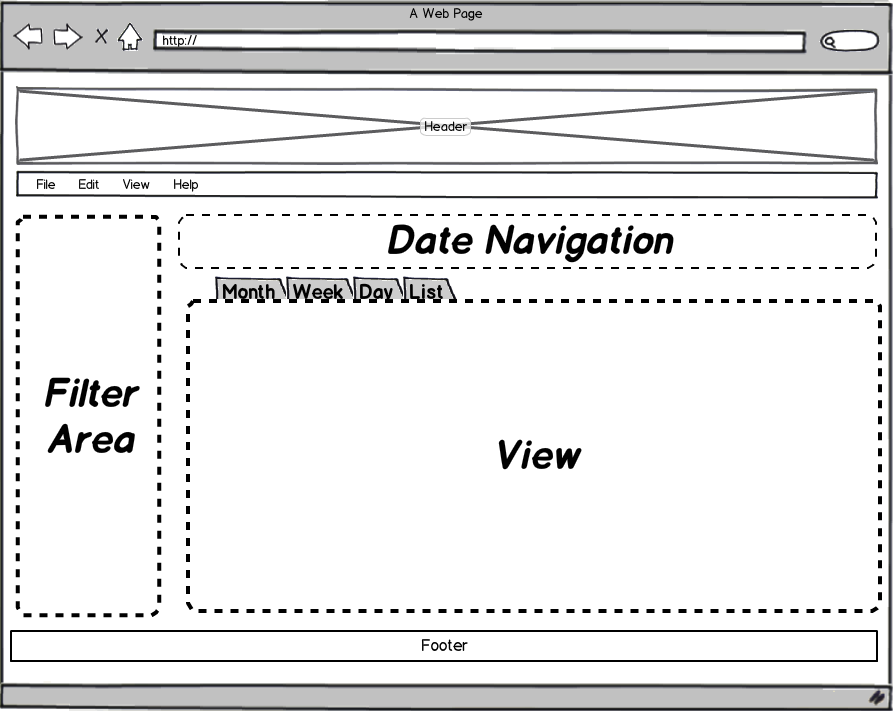
Das Allgemeine Browser-Template dient als Grundlage um Komponenten einzufügen.
Beschreibung
Das Template stellt den Content-Bereich einer Website zu Verfügung und verfügt selber über 3 Bereiche.
- Filter Area
- Date Navigation Area
- View Area
Komponenten dürfen nicht direkt in diesem Template platziert werden.
Browser Template Elemente
Zweck
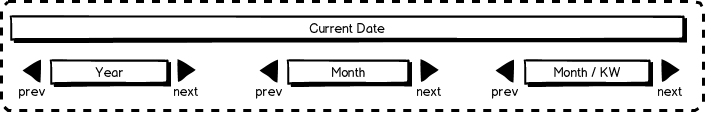
Bereich zur Anordnung von Elementen, welche für die Navigation im Kalender zuständig sind.
Beschreibung
Die Date Navigation Area beinhaltet
- Eine Komponente, welche das aktuelle Datum anzeigt
- Vier Komponenten zur Kalendernavigation. Welche angezeigt werden hängt von der jeweiligen View ab. Das Verhalten wird über eine Konfiguration festgelegt. So basiert jede Einzelkomponente auf dem gleichen Code.
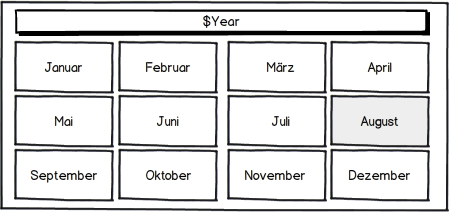
Jeweils eine für- Jahr
- Monat
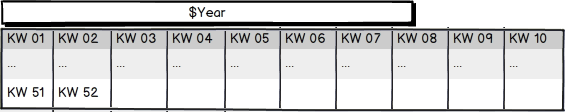
- Kalenderwoche
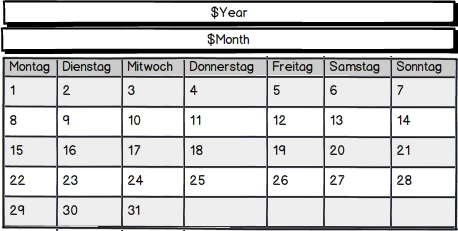
- Tag
Filter Area
MockUp
View Area
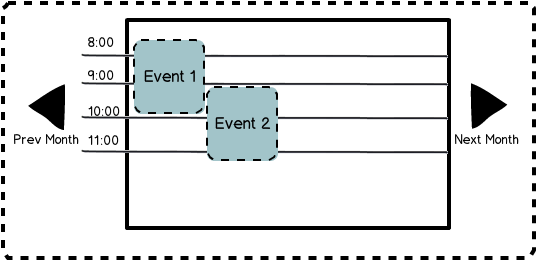
Day View
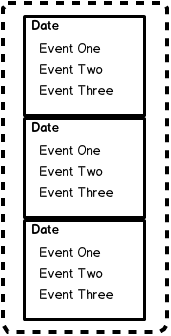
List View
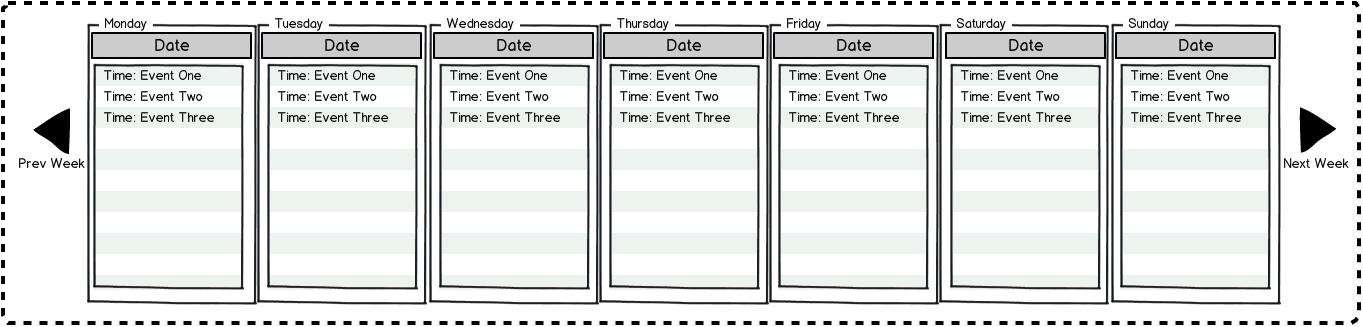
Week View
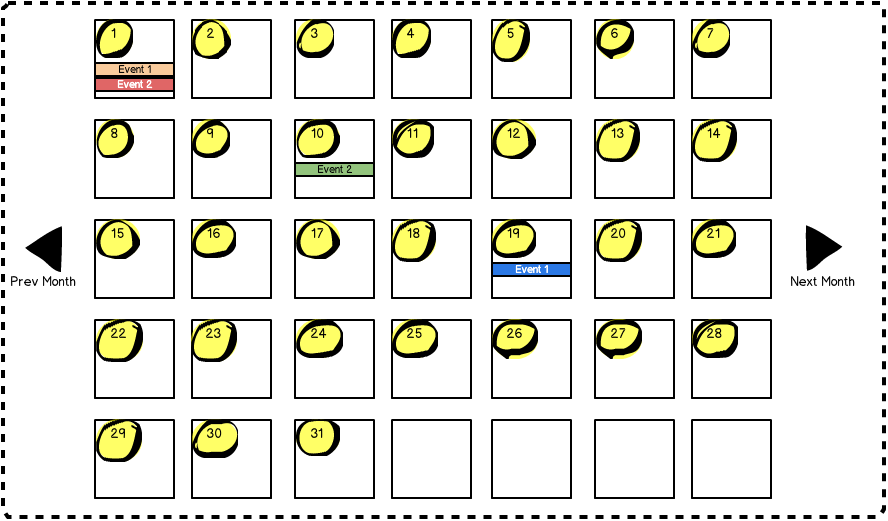
Month View
Komponenten
(Such) Filter
MockUp
Zweck
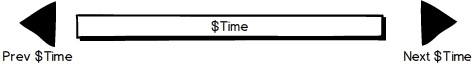
Bietet Funktionalität den Kalender zeitlich vor und zurück zu navigieren.
Beschreibung
Die Variable "$Time" die vier Werte "Jahr", "Monat", "KW" (für Kalenderwoche) oder "Tag" haben. Diese vier werte sind gleichzeitig auch die vier Zustände, die die Komponente haben kann.
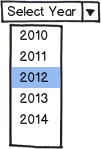
Ein Klick auf das Feld "$Time" bewirkt, dass ein PopUp auf den Bildschirm erscheint. Je nach Kontext wird dem User eine andere Auswahl geliefert.
Beispiele: